이슈노트 8
CORS 이슈를 처음으로 맞이하다.
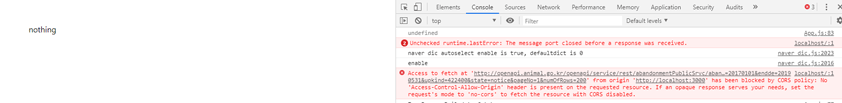
- 사이드프로젝트에 공공데이터포털 API를 이용하여 프론트엔드 라이브러리인 리액트에서 데이터를 가져와서 화면에 출력하는 시도를 하였으나 CORS이슈로 빈화면에 콘솔창에 에러메세지를 뿜음
원인
- CORS 이슈

CORS 이슈란
-
Cross-Origin Resource Sharing의 약자로 기존 도메인에서 다른 도메인 요청이 들어 왔을때 요청된 웹페이지 자원에 대하여 사용을 허가하는 메커니즘이다.
-
웹 브라우저가 사용하는 정보를 읽을 수 있도록 허가된 출처 집합을 서버에게 알려주도록 허용하는 HTTP 헤더를 추가함으로써 동작한다.
과정
방법 모색 1
-
Cors이슈를 해결하기 위해서 서버 세팅을 해야 하는게 처음에는 납득이 가지 않았다. 그래서 프론트에서만 해결할 수 방법들을 모색하였다. 대략 4가지 방법이 확인되었다.
-
구글확장 프로그램 설치 - [Allow-Control-Allow-Origin: *] (https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi?utm_source=chrome-ntp-icon)
- 크롬에서 –disable-web-security 옵션을 추가하여 크롬 실행
- JSONOP 방식으로 요청
- API 요청서버에서 cors 설정을 지원하는지 확인
-
-
이 중에 3번은 우회방법이라 내키지 않아서 보류, 4번은 공공데이터포털이 지원을 안하는거 같아서 보류, 1번과 2번을 시도해 보았다.
결과
-
Allow-Control-Allow-Origin: * 설치 - 이상하게 나는 해결이 되지 않고 오히려 기존 유투브와 AWS사이트에서 에러를 발생하는 문제가 발생하였다. 실패
-
–disable-web-security - 역시나 실패
방법모색 2
- 결국 이런저런 삽질끝에 서버세팅을 하여야 해결할 수 있겠구나 깨닫게 됨 😢
- 그럼 서버를 세팅해보자.
고민
- 백알못 (백엔드를 알지 못함)의 무지의 답답함 - 서버는 node.js로 세팅을 했는데 이걸 API서버와 어떻게 연결해야 할까
- 서버와 프론트는 어떻게 연결해야 할까 DBMS가 있어야 하나 당장 DB는 필요없는데 같은 엉뚱하고 바보같은 고민에 휩싸임
해결
-
API서버와 어떻게 연결해야 할까
- node-fetch를 설치하여 내 로컬 서버에서 fetch로 공공데이터 API를 요청하였다.
server.js (서버 http://localhost:8080)
const fetch = require("node-fetch");
// 중략
router.get("/", (req, res) => {
fetch(
"http://openapi.animal.go.kr/openapi/service/rest/abandonmentPublicSrvc/abandonmentPublic?serviceKey="발급받은 서비스키"
)
.then(response => response.json())
.then(json => {
res.send(json);
})
.catch(() => {
res.send(JSON.stringify({ message: "System Error" }));
});
});
// 중략
-
서버와 프론트는 어떻게 연결해야 할까
- 프론트 에서 fetch로 http://localhost:8080을 요청하였다.
App.js (프론트 http://localhost:8080)
// 중략
callApi = () => {
return fetch("http://localhost:8080")
.then(res => res.json())
.then(json => json.response.body.items.item)
.catch(err => console.log(err));
};
// 중략
삽질 이유를 정리해보자면
-
어짜피 있어야 할 서버인데 서버를 만들고 싶지 않은 이상한 고집때문에 며칠을 몸고생 맘고생을 하였다. 😔
-
전체적인 흐름을 이해하지 못하였다.