이슈노트 4
jekyll 블로그 삽질기
이슈 내용
블로그 페이지에서 에러뿜는게 너무 신경쓰여서 수정하다가 헬을 맞이함.
원인

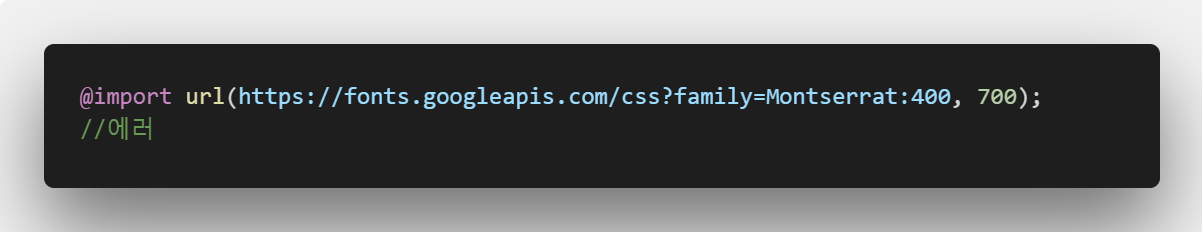
지킬테마에 구글폰트가 임포트되어 있는데 내 VSCODE에 Prettier플러그인이 (코드를 이쁘게 만들어 주는 용도) 문서를
저장하면서 ,에 자동 여백을 줘서 에러가 남.
과정
-
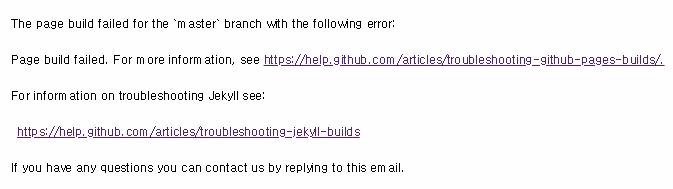
이메일로 온 에러 코드 확인

-
구글링
-
지킬 설치 (루비도 설치ㅠㅠ) + 블로그도 재생성후 기존꺼 덮어 씌움
- gem install jekyll bundler
- 루트에 디렉토리가 비지 않아서 jekyll new . –force
- 만약 새로운 폴더에 블로그 생성시는 jekyll new [블로그명]
-
지킬 파일 포함된 파일 저장소에 다시 푸시
-
일시정지
-
우선 원인이 깃허브페이지 문제인지 지킬블로그 문제인지 알 수 없었음.
-
몇시간이 흐르고 배는 고프고 ㅠㅠ ‘어려운 문제는 쉽게 해결될 수도 있다’ 라는 어디선가 본 내용이 떠오름.
-
메모장에 나름 방법을 정리
-
지킬블로그가 로컬서버에서 돌아가는지 확인
-
_config.yml 확인
-
저장소에서 지킬 파일을 지우고 깃허브페이지로는 실행되는지 확인
-
2시간안에 해결해보자.
-
해결
-
지킬 로컬서버 실행시 커맨드창에 에러 메세지를 보고 발견
-
에러메시지
-
ERROR: YOUR SITE COULD NOT BE BUILT:
-
Invalid YAML front matter in F:/yu2/yoonucho.github.io/style.scss
-
-
-
scss파일에서 ,앞 여백 삭제
-
밥먹고 수정하고 20분만에 해결 :D
-
루비와 지킬을 설치할 필요는 없었으나 결국 로컬서버를 실행해서 에러를 확인했으니 완전 헛고생은 아니었구나와
해결이 되지 않을때는 잠시 쉬면서 생각해보자.